色を普段の暮らしのなかでうまく活用するための知識をひとまとめにしました。
カラーコーディネーターを目指している方、仕事で色を利用する方は、勉強のプラスアルファになれば嬉しいです。なんとなく色の知識を深めたい方でもイメージしやすいように画像を多用し、専門用語はできるかぎり省略しています。
「色をあつかう」方法を知り、日々にイロドリを!少し長いので、お茶でも飲みながらゆっくりとお楽しみください。
色をあつかうための6つの視点
このページでは「カラーコーディネート:色をあつかう」ことに関し、6つの要素に分けてお届けします。
- 色の仕分け
- 色の整理
- 色の伝え方
- 色彩心理効果
- 色の対比と同化
- 配色調和
前半の「色の仕分け」「色の整理」「色の伝え方」の3つは、色の取り扱いの基礎です。色を特徴ごとにわけて理解しやすくしたり、ビジネスの分野で色を他者と共有するための方法について説明しています。
後半の「色彩心理効果」「色の対比と同化」「配色調和」の3つは、わたしたちの色への反応にまつわること。ある色をみたときにどう感じるか、どう見えるか、何色と何色の組み合わせをキレイと感じるのか。
「なんとなく色に関心を持っている」という方は、おそらく後半の3つのほうが気になる分野だと思います。
でも、その後半3つを理解するためには前半の知識も不可欠です。
さっそく最初の項目からご覧ください。
【色の仕分け】色の基礎用語
目の前にあふれるさまざまな色を使いこなすために、まず整理と分類をしましょう。
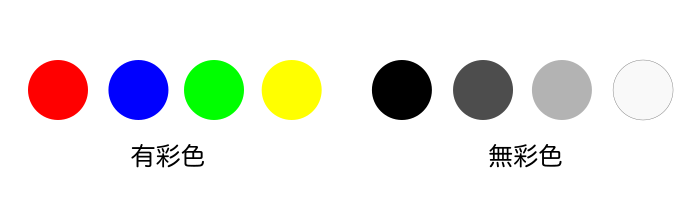
有彩色/無彩色
色は、大きく2種類に分けられます。
赤や青や緑や黄など、彩り(いろどり)をもつ色たちを有彩色(ゆうさいしょく)と呼び、反対に黒や白やその中間の灰色は、彩りのない色で無彩色(むさいしょく)といいます。

有彩色と無彩色
- 有彩色:いろみがある色(赤や青など)
- 無彩色:いろみのない色(白・灰色・黒)
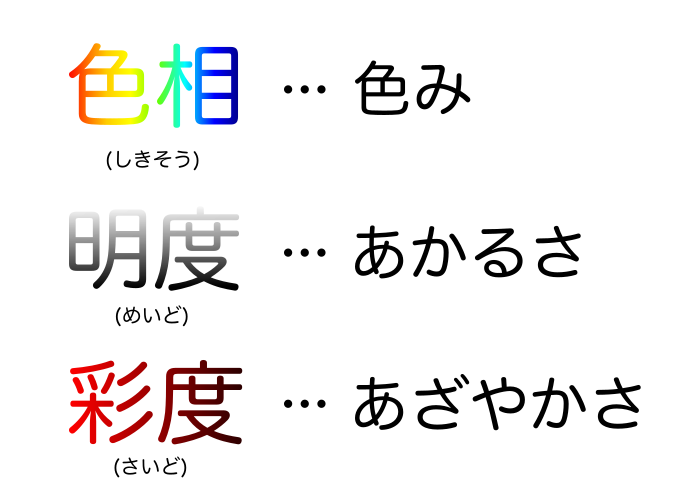
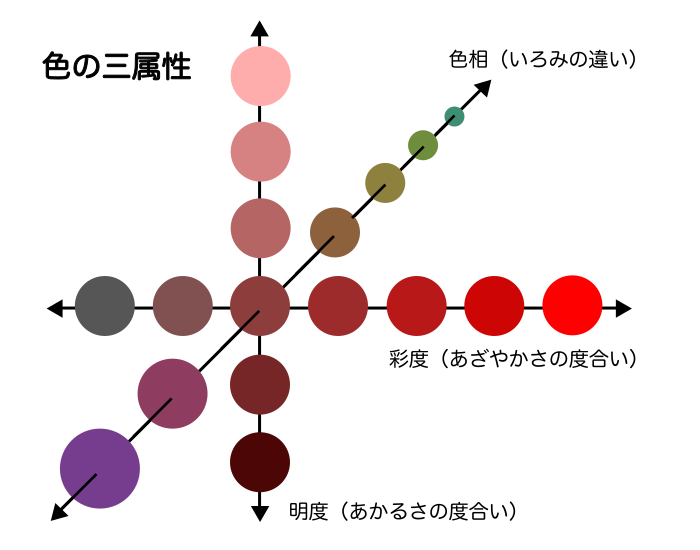
色の3属性(色相・明度・彩度)

色ごとの特徴は、色相・明度・彩度という3つの要素に分解できます。
色相(しきそう)は、赤や青や緑など色みのこと。明度(めいど)は、あかるさ。彩度(さいど)はあざやかさです。
色相・明度・彩度を色の三属性といいます。
補足
色みをもつ有彩色は色相・明度・彩度の三属性すべての要素をそなえています。
一方で、黒から白への変化しかない無彩色は、色相と彩度の属性を持たず、明度の違いしかありません。
有彩色:三属性あり
無彩色:明度の違いのみ

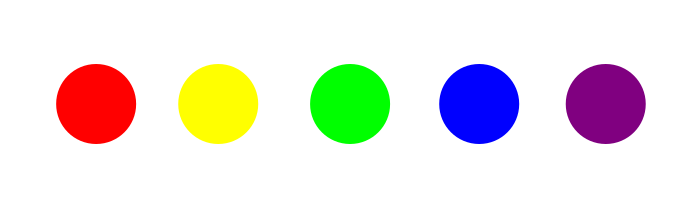
色相は、赤、青、緑、黄、紫、茶などそれぞれの色合いの違いを指します。英語ではHue(ヒュー)と言います。

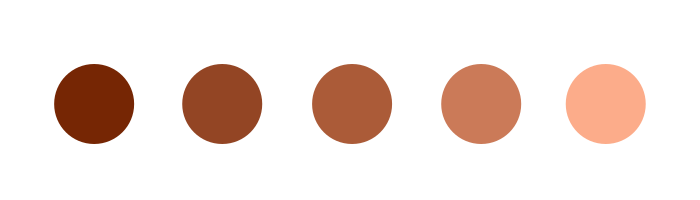
明度は、あかるさの度合いのこと。
言い換えると、どれだけ黒に近いか白に近いか。黒の明度がもっとも低く、白がもっとも高い。英語ではValue(バリュー)やLightness(ライトネス)と言います。
この色は、左から右へ明度を順に高くしています。みかけの色のイメージは、明度が高くなるほど淡く柔らかな雰囲気になり、明度が下がるほど暗く重たい印象なります。

彩度は、あざやかさの度合いです。
英語では、Chroma(クロマ)やSaturation(サチュレーション:飽和という意味)を使います。
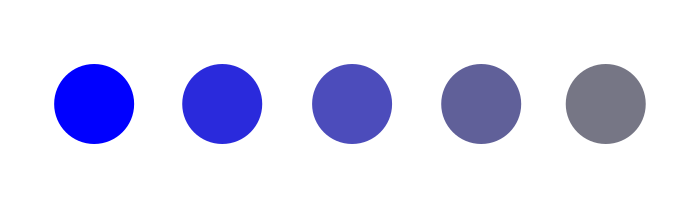
この青色は、右へいくほど彩度を下げています。色相・明度は変えていません。彩度が高いほど色味が強く(青の色相なら青らしく、赤なら赤らしく、その色のあざやかさが増す)、彩度が下がるとくすんで無彩色に近づいていきます。

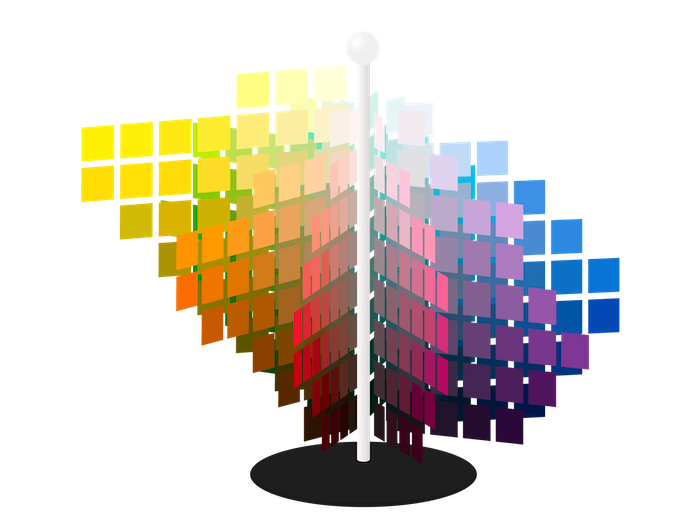
ちょっと図がわかりにくいかもしれませんが、色相を奥行き(前後の変化)、明度を縦方向の変化、彩度を横方向の変化とイメージしてみてください。このように色の特徴を三属性にわけることで、各色の関係を3次元的に理解できます。
色の三属性を意識しながら、日常のさまざまな色をご覧になってみてください。
たとえば…
濃いめのピンク = 赤系の色相で、高明度・高彩度色
暗い紺色 = 青系の低明度・低彩度色
など、ゲーム感覚で各属性と色の対応を考えてみると、勉強にもなって楽しめますよ。(自分が色彩検定の勉強をしている際によくやっていました)
色の三属性
- 色相:色み
- 明度:あかるさ
- 彩度:あざやかさ
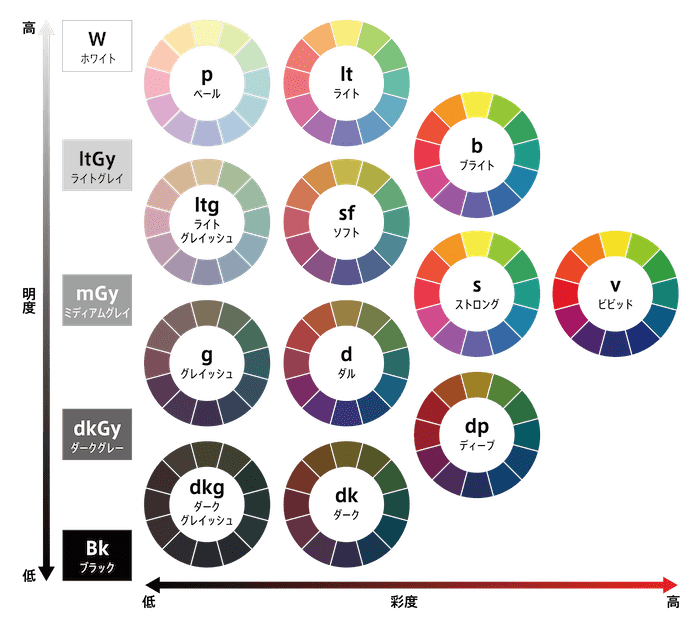
トーン

トーンは、明度と彩度をひとまとめにした概念です。
トーン(Tone)は"調子"を意味する英語。色の世界では、たとえば、明るくてあざやかな色や暗くてくすんだ色など、雰囲気・傾向で仕分けした色のグループを指します。
補足
「色のトーン」という言葉は日常でも使いますよね。そのときは色のイメージをなんとなく伝える手段として用いていると思います。
一方で、色彩検定の受験でも学ぶPCCS(後述)は、トーンごとの名称や明度・彩度を規定しています。
トーンとは
トーン:明度と彩度をまとめて色をグループ化した概念
色相環

色相環(しきそうかん)は、赤、橙、黄、黄緑、緑、青緑、青、青紫、紫、赤紫、そして赤と、色相をぐるっと一周つなげて輪っか状にならべたもの。英語ではColor Wheel(カラーホイール)といいます。
これまでに、多くの研究者が独自の色相環を作ってきました。それぞれ、色の数や配置が異なります。でも、色を円環させて並べたものはすべて色相環と呼びます。
色相環とは
色相環:色を環状にならべた図のこと
【色の整理】表色系とは?

表色系(ひょうしょくけい)とは、色を整理して人に伝えやすくするための「色の体系」です。
色は感覚ですから、たとえば「あざやかで明るめな赤」と言葉で伝えても、イメージする色は人によって違います。
「ウィスタリア」という色の名前を聞いても、知らなければピンと来ないでしょう。(薄い紫、藤色です)また、たとえ知っていたとしても、やはり頭に思い浮かぶ色味は人それぞれ。誤差が生じます。
言葉による色の伝達は曖昧さを含んでしまう。表色系は、そのギャップを埋めるために考案されました。
表色系を使えば、色見本や記号・数値で「この色!」とピンポイントで指定できます。
既出の色の三属性(色相・明度・彩度)やトーンなどは、表色系とともに生まれた概念です。
2種類の表色系:顕色系と混色系
表色系は、顕色系(けんしょくけい)タイプと混色系(こんしょくけい)タイプの2種類に分けることができます。
顕色系
顕色系(けんしょくけい)は、わたしたちの目に見えているさまざまな色を仕分けして、記号や番号を与えて整理したもの。
各色の色相・明度・彩度を少しずつ変えていき、色と色の差がだいたい均等に感じられるように並べて整理した体系です。

顕色系の"顕"という字は「あらわれる、みえる」という意味。
顕色系のシステムは、その字のとおり色の実物サンプル(色見本・色票)を持っています。
見本を渡して「これと同じ色にして」と言えば伝わりやすいですよね。顕色系は、英語ではカラーオーダーシステム(Color Order System)や、カラーアピアランスシステム(Color appearance system)と言います。
世界的に実用されているマンセル表色系(修正マンセル表色系)や、スウェーデンの工業規格に使われているNCS、日本の日本色彩研究所が開発したPCCSなどが、顕色系の代表的なカラーオーダーシステムです。
混色系
混色系(こんしょくけい)のタイプは、条件を定めて色を混ぜていき、できた色を整理・体系化したシステムです。
その条件とは、Red(赤)、Ged(緑)、Blue(青)の混合比率や、黒と白の割合など。また、人間の網膜にある色覚細胞の平均的な感度から「色の見え」を数値化し、その数値を混ぜてできた色を整理したタイプもあります。
英語では、カラーミキシングシステム(Color Mixing System)といいます。

混色系には色見本がなく、デジタルな色表現にて用いられます。
ドイツで考案されたオストワルト表色系、RGBの原理に基づくXYZ表色系(エックスワイゼット表色系)、現在の工業界でポピュラーなL*a*b*表色系(エルスター・エースター・ビースター表色系)などが混色系の代表です。
補足
急に専門用語が増えて難しかったかもしれません。ちょっと一呼吸おきましょう。
「表色系」というワードは、業界によっては一般的ですが日常ではあまり耳にしません。でも、色の資格取得には必要な知識です。
個別に説明すると長くなってしまうため、このページでは表色系ごとの深掘りは省略しました。また別ページでご紹介しますね。
表色系
表色系とは、色を整理・分類して他者と共有しやすくするための体系。大別すると「顕色系」と「混色系」の2種類。
業種ごとに使用する表色系が異なります。
【色の伝え方】色の共有方法
わたしたちは、色を3つの方法で他者と共有しています。
言葉で伝える
一つ目は言葉。
日々の暮らしのなかで人に色を伝えるときは、赤、青、黄、緑などの大まかな色の種類や、「明るい赤」とか「濃い青」などのニュアンスを足した表現を使いますよね。
あるいは「サーモンピンク」「栗色」など相手もイメージできそうな名前を使います。

日常会話では、「自分が頭に思い描いている色が厳密に伝わっているか」なんて考えないでしょう。
しかしビジネスの世界では、言葉で伝えるにせよもう少し正確性が求められます。
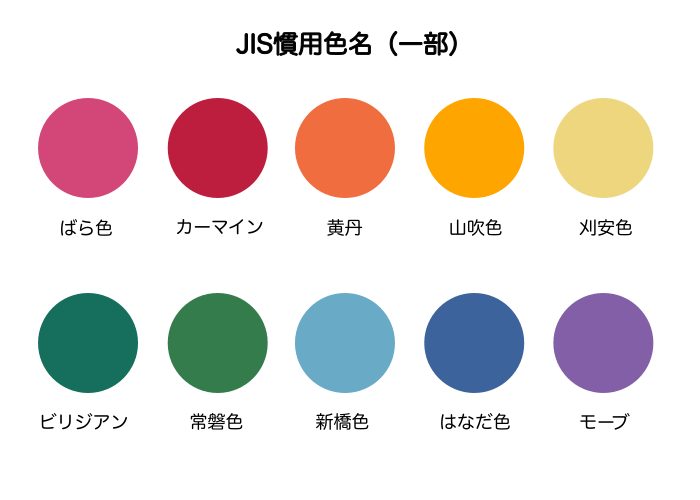
そこで、日本の産業界はJIS(日本工業規格)において、269色の慣用色名と350種類の系統色名を定めています。

慣用色名は、抹茶色や瑠璃色やカーキなど、名前をもった色のこと。
系統色名とは、明度と彩度の修飾語(明るい、あざやか、など)と、色味の修飾語(黄みの、緑みの、など)を組み合わせた色の名前。たとえば「明るい黄みの赤」のように表現します。
色票で伝える
2つ目は色票(サンプル)の使用です。
JISで定義された慣用色名や系統色名、あるいはどんな名称を使っても、言葉では色味を正確に伝えられません。かならず曖昧さを含んでしまいます。
しかし、色見本を使えば、伝えたい色をもっと直接的に共有できます。

現在の日本では、繊維産業、塗装、印刷、建築、工業そのほか各業界ごとに、いろいろな色見本を用いています。
マンセル表色系の色票集、JIS色見本帳、DICカラーガイド色見本帳、PCCS色票、日本塗料工業会が発行する色見本など、それぞれ収録された色の種類と数が異なります。
記号で伝える
3つ目は「記号」です。
もっとも厳密に色を伝える手段として、今日の産業界では「記号や数値」の使用が一般的です。
マンセル表色系では、色の三属性を
色相(Hue:ヒュー)
明度(Value:バリュー)
彩度(Chroma:クロマ)
と呼び、この3つの属性を頭文字HVCの各数字であらわします。
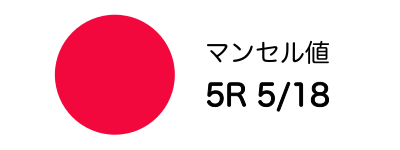
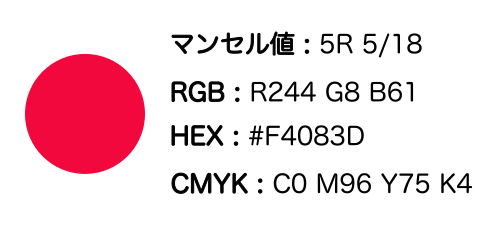
たとえば、マンセル値の5R5/18(ごあーる、ごのじゅうはち)であれば、以下のあざやかな赤となります。

JISの慣用色名もマンセル値に対応しています。

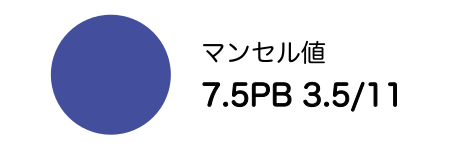
これは群青色(ぐんじょういろ)で、マンセル値は7.5PB3.5/11です。
業界によって使う表色系(記号)が異なるため、表色系ごとの数値は、ほかとの互換が試みられています。
たとえば前出のマンセル値5R5/18の赤は、デジタル画面の色の出力に用いるRGBだと「R244、G8、B61」が近似値です。
16進数で色をあらわすHEX値では#F4083Dに近い。
印刷に使うCMYKならC0、M96、Y75、K4あたり。

これらの記号を用いれば、「あの〜、明るめな、あざやかっぽい赤…」と言葉でニュアンスを伝える曖昧さを避け、もっと具体的に色を指定できます。
ただし、普段の会話では使わない。「こないだの紅葉、R244、G8、B61で綺麗で…」と言われても何色かさっぱり分かりませんよね(笑)
あくまで厳密性が求められる状況に限ります。
補足
わたしたちは、状況に応じて言葉・見本・記号の3つの方法を使い分けて、色を共有しています。
しかし、たとえ記号で色を指定したとしても、見る側の遺伝的な視細胞の違い(色覚特性)や加齢などの影響で、人それぞれの色の見え方が少しずつ異なります。
伝え方の問題ではなく照明環境でも色の見え方は変わります。(たとえば室内か屋外か)
また、面積でも色の見え方が変化します。(小さな色見本とカーテンのような大きな実物の比較時など)
自分がイメージしている色をなかなか伝えられないときは、これらの前提も思い出してみてください。
色の伝え方
- 言葉で伝える:色の名前や系統など
- 色票で伝える:各種の色見本を使用
- 記号で伝える:表色系の記号や数値
【色彩心理効果】寒暖・前後・軽重など色への反応
次は色彩心理(色彩の心理的・生理的作用)の話をご紹介します。わたしたちはある色を目にした際に、特有の感覚を抱きます。
ここからのトピックは、さっそく暮らしに役立つ実用的な情報満載です。
暖色・寒色

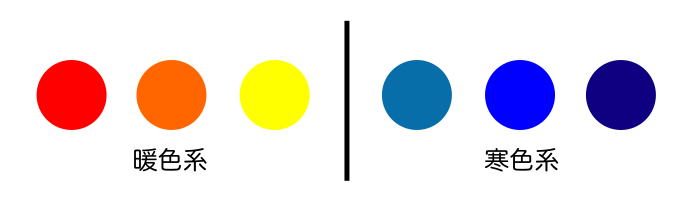
色は、「暖かさ」「冷たさ」の印象を与えます。
あたたかみを感じる色を「暖色(だんしょく)」と呼び、赤、橙、黄などが該当します。
一方、青緑、青、藍色などが、つめたさを感じる色「寒色(かんしょく)」です。
緑と紫は中性色といい、寒色と暖色どちらにも該当しません。(紫を寒色に加えるとする説もあります)
色に寒暖を感じる理由は、火の色や血の色、水の色や空の色など人類が長年目にしてきた色から刷り込まれた連想ではないかと言われています。
この連想を活かし、わたしたちは、暖色と寒色の心理効果を日常の至るところで実用しています。
たとえば、蛇口のお湯は赤で、水は青い目印です。自動販売機の温かい飲料は赤、冷たい飲料は青いマーク。
家電量販店にて、暖房器具や冬の商品を販売するコーナーは暖色系を多用します。夏場にエアコン、扇風機、冷蔵庫などの売り場にいけば青や水色が溢れていますよね。
まだまだあるので、探してみてください。
膨張色・収縮色

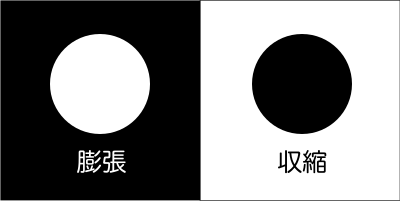
色は、「膨張」したり「収縮」してみえることがあります。
膨張と収縮は明度に関係し、高明度の色は大きく、低明度の色は小さくみえます。無彩色の白と黒の差がわかりやすいです。
また、赤、橙、黄などの暖色系は、同じサイズのほかの色と比べた際に大きくみえ、青や青紫は小さくみえる傾向をもちます。
さらに、背景の色が暗くなるほど対象は大きくみえ、背景が明るくなるほど対象は小さくみえます。
碁石は、色の膨張と収縮の作用を考慮したひとつの好例です。

見かけの大きさがそろうよう、白石の直径は21.9ミリ、黒石は22.2ミリで作られています。
進出色・後退色

暖色は手間に進出してみえ、寒色は後退してみえます。
また、明るい色は手間に、暗い色は奥にみえる傾向があります。
たとえば、空間の大きな面に暖色と寒色を用いて比較すると、圧迫感の違いが生じます。
同じ位置にある赤い車と青い車を比較すると、赤い車は実際より近く、反対に青い車は遠くにあると誤認しやすくなります。
位置を見誤るかもしれないためご注意ください。
興奮色・沈静色
彩度の高い赤・橙・黄などの暖色系は興奮感を与えます。
反対に、低彩度の水色、青緑、青などの寒色系は沈静作用をもたらします。
この色による興奮と沈静の効果は心理的なはたらきに留まりません。

赤を目にすると、脈が速くなり、動脈張力を強め、皮膚の電気反応を亢進し、脳波のアルファ波が減少する、つまりより活動的な状態になる(具体的には体内の生体電気の活動が約5パーセント向上し、筋力が10%以上も向上する)との実験結果も出ているそうです。
派手色・地味色

彩度(あざやかさ)が高い赤や橙などの暖色は、目立って快活な印象を与えます。
反対に、彩度が低い青や青緑などの寒色系は、暖色系に比べて落ち着いた印象を与えます。
硬い色・柔らかい色
明度(あかるさ)の高い色、白や淡いピンクなどは柔らかい印象を、明度の低い色や黒は硬いイメージを与えます。

パステルカラーがぬいぐるみやベビー用品によく用いられているのは、柔らかいイメージを持たせるためでしょう。
一方、高級品・高級ブランドの製品や店舗は、重厚感を出すために低明度の色彩を多用します。
軽い色・重い色
明度の高い色は軽く、明度の低い色は重く感じられます。

たとえば、同じ重さの箱を2つ用意して、白く塗ったものと黒く塗ったものを比較すると、体感重量が1.8倍ほど異なるそうです。白を基準の1とすると、黄色は1.1倍、水色は1.5倍、赤は1.7倍。
この色の軽重感の活用も、日常によくみられます。
引越しや物流業者が白い箱を用いて心理的な負担を減らしたり、飛行機が白を基調とする明るい色で軽さと安心感を強調したり。
反対に、安易に持ち運ばせないよう、金庫に暗い色が用いられるなど。
旅先や出張先からの帰りにたくさんお土産を買う方は、次に旅行用キャリーケースを選ぶ際はぜひ色も検討してみてください。
時間の経過が早くなる色、遅くなる色
時間感覚は、空間の色によって変化します。
わたしたちは、暖色を基調とする部屋・空間にいると時間の経過をゆっくり感じ(長く滞在したように錯覚する)、寒色を基調とする部屋・空間では、時間の経過を速く感じる(滞在時間を短く感じる)のだそうです。

たとえば、顧客の回転率を高めたいハンバーガーやチキンなどファストフード店の多くは、内装の全体または一部にあざやかな暖色を用いています。この色を目にすることで、顧客は実際の滞在時間よりも長く過ごしたと錯覚します。

反対に会議室や作業場のような環境では寒色が適しています。実際の滞在時間よりも短かいと感じるため、打ち合わせや仕事が進みやすいといわれています。
補足
色の心理効果の影響は個人差(環境差・文化差)があります。しかし、ファッション、インテリア、プロダクト、マーケティング、そのほかあらゆる領域にてすでに活用されていますし、適切な検討は成果に少なからず反映します。
色の心理効果
色は心理的・生理的な影響を与えます。
- 暖色・寒色
- 膨張・収縮
- 進出・後退
- 派手・地味
- 硬い・柔らかい
- 軽い・重い
- 興奮・沈静
- (時間が)速い・遅い
【色の対比と同化】色の見え方の変化
色は、組み合わせによって見え方が変化します。
その変化は「対比」と「同化」の2種類。
「対比」は、組み合わせた色それぞれが際立つ作用で、「同化」は組み合わせた色同士の要素が混ざる・近づく作用です。
対比と同化は、色の三属性それぞれに生じます。
色相対比/色相同化
明度対比/明度同化
彩度対比/彩度同化
それぞれサンプルとともにご覧ください。
対比
対比は「同時対比」と「継時対比」の2種類です。
「同時対比」は、二つ以上の色を同時に目にしたときに起こる現象です。
「継時対比」は、ある色をみたあとに別の色をみた際に、前にみた色の影響を受ける作用を指します。
以下は、色相・明度・彩度の同時対比の例です。
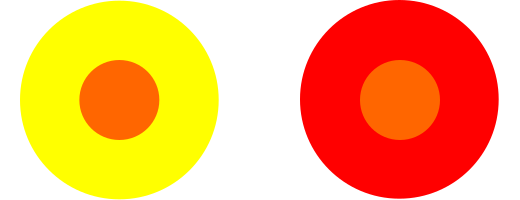
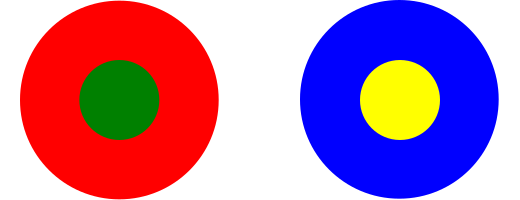
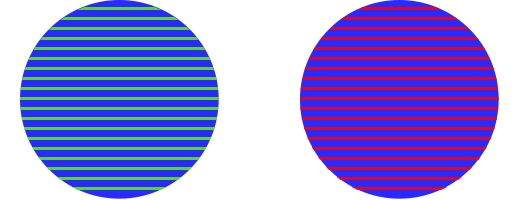
色相対比

「色相対比」は、色の対比。
ある背景色(面積の大きい色)のうえに対象色(図色)をのせると、背景色の影響を受けて図色の見え方が変化します。
このサンプルだと、黄色を背にしたオレンジは少し赤寄りにみえ、赤色背景のオレンジは黄に寄ってみえます。

補色(色相環でちょうど反対に位置する色)を並べると対比効果が最大(補色対比)となり、色同士の境目に不快なぎらつきが生じます。このギラツキをハレーションと言います。
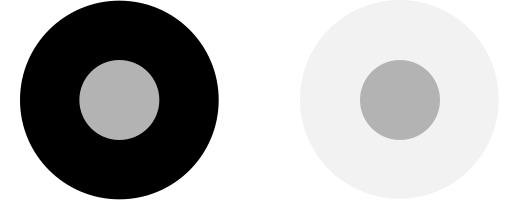
明度対比
「明度対比」は、あかるさの対比です。

同じ明度の図色を用意し、暗い背景色と明るい背景色のうえに置いて比較します。暗い背景色上の図色は本来より明るく、明るい背景色上の図色は、実際の色よりも暗くみえます。
このサンプルの図色は、どちらもまったく同じグレーです。黒い背景のほうは少し明るくみえ、白に近いグレーの背景色のうえでは少し暗くみえます。

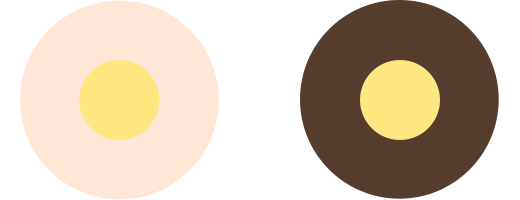
明度対比は、無彩色だけでなく有彩色でも生じます。このサンプルの図色はおなじ黄色です。背景色は彩度(あざやかさ)の低いオレンジ系統の色。左は、明度は高くて肌色のようで、右は低明度で茶色のようですね。
この2つの背景色にのせた黄色を比べると、左は背景の明度が高いために黄色の明度が下がってみえ、反対に右は少し明るくみえます。
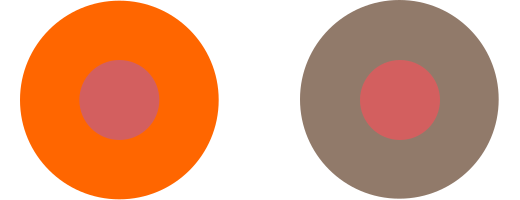
彩度対比
「彩度対比」はあざやかさの対比です。
同じ彩度の図色を、低彩度の背景、高彩度の背景のうえに置いて比較すると、低彩度上の図色は本来よりもあざやかにみえ、高彩度上の図色はくすんで見える現象です。

このサンプルの図色は、まったく同じ、ややくすんだ赤色です。背景は彩度を変えた同じ色相・明度のオレンジ。左側の高彩度の背景上の赤は少しくすみ、右側の低彩度のオレンジを背にした赤は、少し鮮やかさが増してみえます。
同化
「同化」は対比の反対です。2つ以上の色を同時に目にした際に、色同士の要素が近づいて、差が小さく見える現象です。
同化も対比と同じく「色相同化」「明度同化」「彩度同化」の3種類があります。
色相同化
色相の同化は、2色以上の色を目にした際に、互いの色味が近づいてみえる現象です。

このサンプルの背景色は、まったく同じ青です。でも、緑の線と赤の線の色相の作用で見え方が違いますよね。
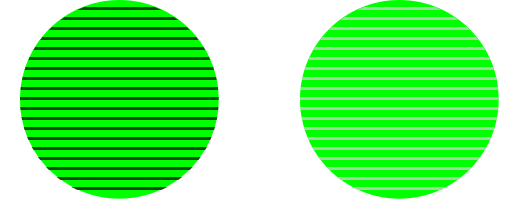
明度同化
明度の同化は、2色以上の色や無彩色を目にした際に、互いの明るさが近づいてみえる現象です。

このサンプルの背景色は同じ明るい緑です。左は黒の線によって暗くみえ、右はグレーの線によって明るさが増してみえます。
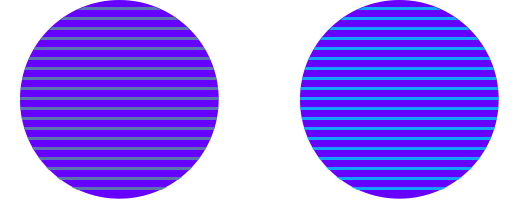
彩度同化
彩度の同化は、2色以上の色を目にした際に、互いのあざやかさが近づいてみえる現象です。

このサンプルは、同じ紫の背景のうえに、くすんだ青い線とあざやかな青い線をのせています。それぞれの彩度の影響を受け、左側の背景の彩度は下がって、右側は上がってみえます。
補足
対比や同化は、わたしたちの目(視細胞)や脳の色の知覚作用に基づいて起こるといわれています。
よって、色の心理効果と同じように、このはたらきの強さも個人差があります。
ある色を単独でみたときには感じない違和感が、背景を変えたり組み合わせる色を変えて生じたなら、対比や同化が起きている可能性を考えてみてください。
看板、紙・WEB広告、パッケージデザイン、ディスプレイなどの色彩設計では特に検討すべきです。
色の対比と同化
対比と同化は、2色以上の色を組み合わせることで色の見えが変化する現象。
- 対比(色相対比・明度対比・彩度対比)
- 同化(色相同化・明度同化・彩度同化)
【色彩調和】配色の手がかりになる理論
配色とは、2色以上の色を効果的に組み合わせることを指します。
日常において、何かの色を単独で目にする機会はまれです。必ず、背景や隣接するほかの色とセットで目にします。したがって、対比や同化現象は自然と生じます。
その不思議な現象の発見と原因への考察とともに「何色と何色の組み合わせが調和するのか?」「どの組み合わせが美しいと感じられるのだろうか?」を探求する「配色」と「色彩調和」への考えも発展してきました。
ここでは、すぐに役立つ配色のルールやテクニック、カラーコーディネート術をご紹介します。
ジャッドの色彩調和論
色は何種類あるか?のページでも登場したアメリカの色彩学者ディーン・ブリュースター・ジャッド(1900-1972)は、過去の研究者が発表したさまざまな色彩調和論を研究して、配色を以下の4つの原理に集約させました。
- 秩序の原理
- なじみの原理
- 類似性の原理
- 明瞭性の原理
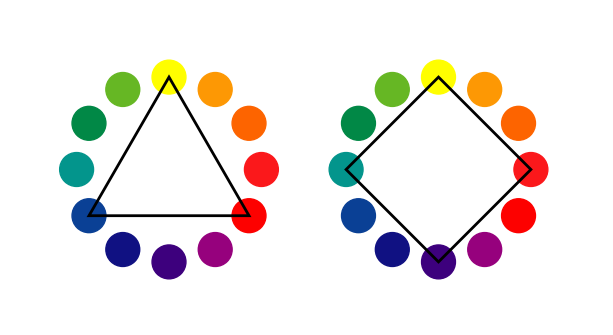
秩序の原理

秩序の原理は、色相環のような色を集めたものから、規則的に抽出した色の組み合わせは調和するとする考えです。その規則とは、直線や三角形などの幾何学で結んだ色同士を指します。
この考えは、スイスの芸術家・教育者であったヨハネス・イッテン(1888-1967)の提唱した色彩調和論で示されています。
なじみの原理

なじみの原理は、自然界の色みのように、日常で見慣れた色同士は調和するという考えです。自然を参考にすれば配色はうまくいく(キレイにみえる、何世代にもわたって見慣れているから、しっくりくる)ということでしょう。
アメリカの物理学者であったオグデン・ルード(1831-1902)は、自然界の配色をもとに色彩調和論を提唱しました。その一つは、日が当たった木の葉は黄みを帯び、日影は青みを帯びてみえるというものです。
この見え方を参照して、色相環で隣同士や類似関係の色を組み合わせて、黄色に近いほうの色の明度を高くします。反対に、青に近い色の明度を下げます。すると、自然の色のみえに近い配色の質感を得られます。
この配色法をナチュラル・ハーモニーといいます。
類似性の原理
類似性の原理は、同じ色相や同じトーンのように、似通った色同士の組み合わせは調和するとする考えです。

この考えは、日常で目にするファッションや各種のデザインから直感的にイメージできるのではないでしょうか。同系色の彩度や明度を変えてうまく組み合わせ配色はすっきりとまとまった印象を与えます。
ジャッドは、組み合わせた二色の塗料に調和感がないなら、両方に同じ色を混ぜると調和すると説きました。また、フランスの化学者であったミシェル=ウジェーヌ・シュヴルール(1786-1889)は自身の色彩調和論の一つで「色付きのガラスを通してみたような共通の色を感じる配色は調和する」と説明しています。

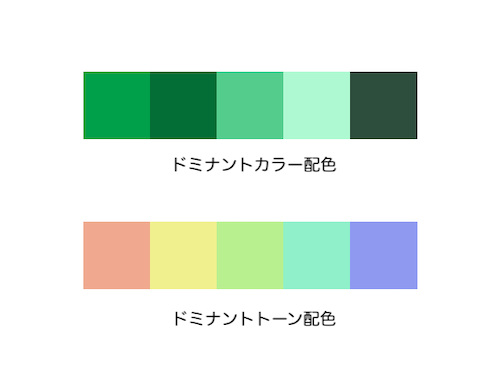
これらの考えに基づき、同じ色相で違うトーンの色を組み合わせた配色をドミナント・カラー配色(ドミナントは支配的という意味)といいます。
同じトーンで違う色相の色を組み合わせた配色をドミナント・トーン配色と呼びます。
明瞭性の原理
明瞭性の原理は、明快なコントラストを持った色同士の組み合わせは調和するとする考えです。

この配色原理は、スポーツのユニフォームや各国の国旗などにみられます。三色でまとめる配色をトリコロールカラー、二色をビコロールカラーといいます。
色の面積を考える(ベースカラー・アソートカラー・アクセントカラー)
配色調和を考えるときは、各色の面積(大きさ)も考慮しましょう。
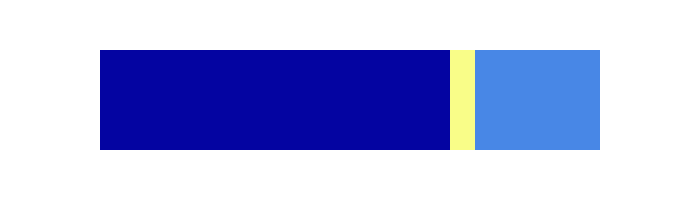
もっとも大きい面積に使用する色をベースカラー(基調色)、次に大きい面積の色をアソートカラー(配合色)、一番小さいワンポイントに使用する色をアクセントカラー(強調色)といいます。

ベースカラーとアソートカラーの二色でコーディネートを考えた際に何となくのっぺりした印象を感じたなら、3色目にアクセントカラーを加えることでメリハリや変化を与え、全体を引き締めることができます。
ベースカラー・アソートカラー・アクセントカラーの比率は、ベースに70%、アソートに25%、アクセントに5%程度を用いるともっとも美しいといわれています。(対象によって若干異なります)
たとえばファッション。トップスとボトムスを同系色の色であわせたものの、イマイチしっくりこない。そんなときは、靴やバッグなど小物に対照色相のアクセントを加えることでオシャレ感が増すかもしれません。

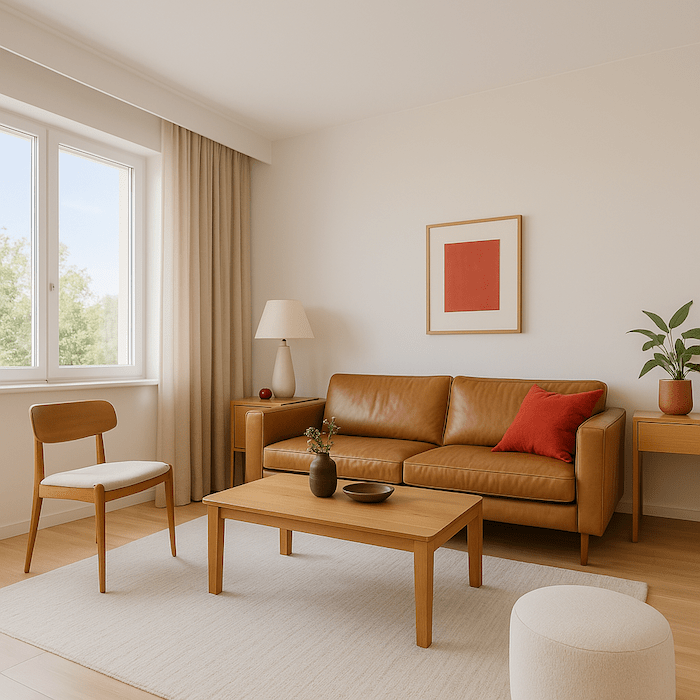
インテリアの場合、ベースカラーは壁や床などの大面積が該当し、一般的には茶系のニュートラルなやさしい色味を用います。アソートカラーは大きな家具やカーテンなどに配し、ベースの類似色相を使えば全体のまとまりを表現できます。そして、アクセントカラーは小さな家具、クッション、壁のアート、変えの効く小物などにつかいます。
広告やパッケージデザインでも、ベースカラーとアソートカラーで印象の方向性を決めて商品のイメージを伝えます。そして、アクセントカラーで他との差別化を考えます。
色彩調和(配色)とは
配色とは、2色以上の色を効果的に組み合わせること。キレイにみえる色、オシャレにみえる色、人が美しいと感じる色、人が納得する色、人の行動をうながす色の組み合わせを探す行為です。
もともと答えのない世界のため、何か配色の根拠となる指針を持っていないと「この色とこの色はあうのか?微妙なのか?ダサいと感じるか?センスがないと思われるのか?却下されるか?効果はあるのか?」と疑問と不安がどんどん湧いてきてしまいます。
ジャッドがまとめた4つの原理は、その迷いを解決するひとつの手がかり。
カラーコーディネートの実践には、イメージ、場所、機能、対象、そのほか検討すべきことがたくさんありますので、この点もまた詳しく掘り下げます。
まとめ
カラーコーディネートの入門知識、いかがでしたでしょうか?
このページでは、「カラーコーディネート:色をあつかう」というテーマを6つの要素に分けてお届けしました。
- 色の仕分け
- 色の整理
- 色の伝え方
- 色彩心理効果
- 色の対比と同化
- 配色調和の導入
前半の「色の仕分け」「色の整理」「色の伝え方」の3つは、色の取り扱いの基礎と、色を共有するための工夫です。
色の三属性はまさに色の基礎。表色系や色の伝達方法は、聞き慣れない言葉が多かったかもしれません。ここを掘り下げると専門的になってしまうため、難しい部分はカットしました。
後半の「色彩心理効果」「色の対比と同化」「配色調和」の3つは、わたしたちの色への反応にまつわる話でした。
満足感があって目的にあう配色をみつけるには、心理効果、見え方、調和感への理解が欠かせない。
このページでは、その一部をご紹介しました。
ここで挙げた6つのポイントは、色を理解する&実用するための6つの入り口です。
入り口として、資格の教科書ほど堅苦しくなく、気楽にザザッと目をとおせるような"まとめページ"を作ろうと思って用意しました。
書きながらかなり削ったのですが、それでも長くなってしまいました。最後までお読みいただきありがとうございます。
表色系も、色の名前も、色彩心理効果の例も、配色調和論も、別でもっと詳しくご説明していく予定です。
なにか参考になる部分があったり、このページをきっかけに「色っておもしろい!」と思っていただけたら嬉しいです。流し読みでここまできたなら、ブックマークに保存して、ときどきご参照ください。
「色をあつかう」、このページがそのきっかけになれば幸いです!
